السلام عليكم
مرحبا يا احلى و اجمل اعضاء فى احلى المنتديات
من اليوم و وداعاً للمنتديات التى تطلب مواضيع مقابل الاكواد 
كما وعدتكم دائما ان اقدم لكم دائما كل ما هو جديد و مفيد لكم و لمنتدياتكم واساعدكم دائما على التطوير
اليوم اقدم لكم الكود الجميع يطلبه بس للاسف الكود كان يعمل بتومبلايت
لكن اليوم بعد ان قومة بعمل تطويرات
على الكود اصبح يعمل بدون تمومبلايت و الان الكود بين ايديكم
كود تسجيل الدخول مثل الـ vb بشكل رائع و مميز
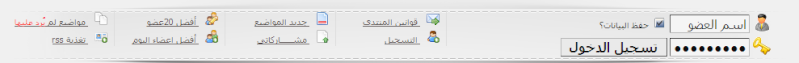
الصوره التى تظهر للزوار قبل الدخولتكبير الصورة معاينة الأبعاد الأصلية.
 و الصوره التى تظهر للاعضاء بعد الدخول
و الصوره التى تظهر للاعضاء بعد الدخولتكبير الصورة معاينة الأبعاد الأصلية.

و الان
الاكواد
الكود الاول
الكود: ---------تضليل المحتوى
- الكود:
-
<!-- (( الطائر الحر )) بداية كود الدخول-->
<!-- BEGIN switch_user_logged_out -->
<center>
<table class="21598" cellspacing="0" cellpadding="0" border="0" width="960px">
<tr></tr>
<tr>
<td class="a7la-7ekaya" align="center">
<div class="wilcom_user">
<form action="/login.forum?redirect=ضع هنا رابط صفحة الترحيب" method="post" name="form_login">
<table cellspacing="3" cellpadding="0" border="0" style="padding-left: 20px;">
<tr>
<td>
<span class="genmed">
<img src="http://i65.servimg.com/u/f65/13/95/29/87/56x76311.gif">
</span>
</td>
<td>
<input id="Post" type="text" onblur="if (this.value == '')
this.value = 'اسم العضو';" onclick="if (this.value == 'اسم العضو')
this.value = '';" value="اسم العضو" size="10" name="username">
</td>
<td>
<input type="checkbox" checked="true" name="autologin">
<span lang="ar-sa" span="">حفظ البيانات؟</span>
</td>
</tr>
<tr>
<td>
<span class="genmed">
<img src="http://i65.servimg.com/u/f65/13/95/29/87/a3d76410.gif">
</span>
</td>
<td>
<input id="Post" type="password" onblur="if (this.value ==
'') this.value = 'كلمة السر';" onclick="if (this.value == 'كلمة السر')
this.value = '';" value="كلمة السر" size="10" name="password">
</td>
<td>
<input class="mainoption" type="submit" tabindex="104" value="تسجيل الدخول" name="login">
</td>
</tr>
</table>
</form>
</div>
<img role="presentation" class="twisty "><div class="link_userr">
<img role="presentation" class="twisty "><a
href="/search.forum?search_id=unanswered"
rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">
مواضيع لم
<span style="font-size: 10px; color: rgb(255, 0, 0);">يُرد عليها</span>
</a>
<a href="/rss" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/vcard_10.png">
تغذية rss
</a>
</div>
<div class="link_userr">
<a href="/memberlist?mode=overall_posters" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_11.png">
أفضل 20عضو
</a>
<a href="/memberlist?mode=today_posters">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_10.png">
أفضل اعضاء اليوم
</a>
</div>
<div class="link_userr">
<a href="/search.forum?search_id=newposts" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/page_r10.png">
جديد المواضيع
</a>
<img role="presentation" class="twisty "><a
href="/search.forum?search_id=egosearch"
rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/page_w10.png">
مشـــــاركاتي
</a>
</div>
<div class="link_userr">
<a href="/faq">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/email_10.png">
قوانين المنتدى
</a>
<img role="presentation" class="twisty "><a
href="/register"
rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/user_a10.png">
التسجيل
</a>
</div>
</td>
</tr>
</table>
<div>
<!-- END switch_user_logged_out -->
<!-- نهاية كود الدخول (( الطائر الحر ))-->
الكود جاهز ولا يحتاج الا لتعديل واحد فقط
و هو ان تبحث داخل الكود عن
- اقتباس :
- ضع هنا رابط صفحة الترحيب
و استبدله برابط صفحة الترحيب مثل الـ vb
طريقة وضع الكود
لوحة الاداره / العناصر الاضافيه / اداره العناصر الستقله على المنتدى / انشاء عنصر شخصي
جديد
ضع الكود
ثم اضغط سجل و اسحب الكود وضعه فى العناصر و اضغط على الصلاحيات
و اجعله الزوار فقط
الكود الثانىالكود: ---------تضليل المحتوى
- الكود:
-
<!--الدخول للاعضاء (( الطائر الحر )) -->
<!-- BEGIN switch_user_logged_in -->
<center>
<table class="21598" cellspacing="0" cellpadding="0" border="0" width="960px">
<tr></tr>
<tr>
<td class="a7la-7ekaya" align="center">
<div class="wilcom_user">
<form name="form_login" method="post" action="/login">
<table cellspacing="3" cellpadding="0" border="0" style="padding-left: 20px;">
<tr>
<td>
<span class="gensmall">
[center]
انت متصل باسم {USERLINK} <br />آخر زيارة لك
كانت {USERLASTVISIT} <br />لديك {USERCOUNTPOST} مساهمة
[/center]
</span>
</td>
</tr>
</table>
</form>
</div>
<img role="presentation" class="twisty "><div class="link_userr">
<img role="presentation" class="twisty "><a
href="/search.forum?search_id=unanswered"
rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">
مواضيع لم
<span style="font-size: 10px; color: rgb(255, 0, 0);">يُرد عليها</span>
</a>
<a href="/rss" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/vcard_10.png">
تغذية rss
</a>
</div>
<div class="link_userr">
<a href="/memberlist?mode=overall_posters" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_11.png">
أفضل 20عضو
</a>
<a href="/memberlist?mode=today_posters">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/group_10.png">
أفضل اعضاء اليوم
</a>
</div>
<div class="link_userr">
<a href="/search.forum?search_id=newposts" rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/page_r10.png">
جديد المواضيع
</a>
<img role="presentation" class="twisty "><a
href="/search.forum?search_id=egosearch"
rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/page_w10.png">
مشـــــاركاتي
</a>
</div>
<div class="link_userr">
<a href="/faq">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/email_10.png">
قوانين المنتدى
</a>
<img role="presentation" class="twisty "><a
href="/profile?mode=editprofile&page_profil=friendsfoes"
rel="nofollow">
<img src="http://i43.servimg.com/u/f43/16/43/22/50/user_a10.png">
قائمة أصـدقائي
</a>
</div>
</td>
</tr>
</table>
<div>
<!-- END switch_user_logged_in -->
<!-- الدخول للاعضاء (( الطائر الحر ))-->
هذا الكود جاهز
طريقة وضع الكود
لوحة الاداره / العناصر الاضافيه / اداره العناصر الستقله على المنتدى / انشاء عنصر شخصي
جديد
ضع الكود
ثم اضغط سجل و اسحب الكود وضعه فى العناصر و اضغط على الصلاحيات
و اجعله
للمديرين و الاعضاء و المشرفين فقط
لا تجلعها تظهر للزوار
طريقة تركيب الكود و رسالة الترحيب على هذا الرابط
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]+
شرح عمل اي شيء بأسفل المنتدى>>على النسخ الثلاث
وضع هذا الكود فى css
الكود
الكود: ---------تضليل المحتوى
- الكود:
-
.a7la-7ekaya {
background: url("http://i43.servimg.com/u/f43/16/43/22/50/social10.png") no-repeat scroll center top transparent;
height: 113px;
width: 960px;
}.wilcom_user {
background: url("../../images/alrakami_space2011/misc/blue/normal/005_13.gif") no-repeat scroll right 5px transparent;
float: right;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 17px;
padding: 2px 15px 0 0;
}
.wilcom_user span img {
border: 0 none;
}
.link_userr {
border-right: 1px solid #DDDDDD;
float: left;
margin: 2px 8px 0 0;
padding: 0 8px 0 0;
width: 120px;
}
.link_userr {
border-right: 1px solid #DDDDDD;
float: left;
margin: 2px 8px 0 0;
padding: 0 8px 0 0;
width: 120px;
}
.link_userr a img {
border: 0 none;
margin: 0 0 0 8px;
}
.link_userr a {
display: block;
float: right;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding: 2px 0;
}
.user_l {
background: url("../../images/alrakami_space2011/misc/blue/normal/005_13.gif") no-repeat scroll 97% 7px #FFFFE8;
border: 1px solid #CCCCCC;
color: #666666;
float: right;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-variant: normal;
font-weight: normal;
padding: 5px 20px 5px 5px;
text-align: right;
}
.user_pass {
float: right;
margin: 0;
}
.user_n_b {
margin: 0 0 0 3px;
width: 178px;
}
.user_p_b {
margin: 0;
width: 178px;
}
.user_click {
float: right;
margin: 0;
padding: 0;
}
#put_in {
height: 26px;
margin: 0 5px 0 0;
padding: 0 0 4px;
width: 80px;
}
لوحة الاداره / مظهر المنتدى / الصور و الالوان / الوان / ورقة تصميم css
ضع الكود و اضغط قدم
هذا فقط كل ما اطلبه منكم و جميع الحقوق محفوظه لـ الطائر الحر و لمنتدى الدعم و المساعده 
